Sesuai sama janji saya, di artikel ini saya bakal terangkan bagaimana bikin optional dengan adanya banyak data. Pada artikel terlebih dulu mengenai bikin optional kita cuma dapat memakai sedikit data saja. Paling 3-4 data saja telah termasuk banyak nanti. Umumnya sih dua data yakni type kelamin hehehe..

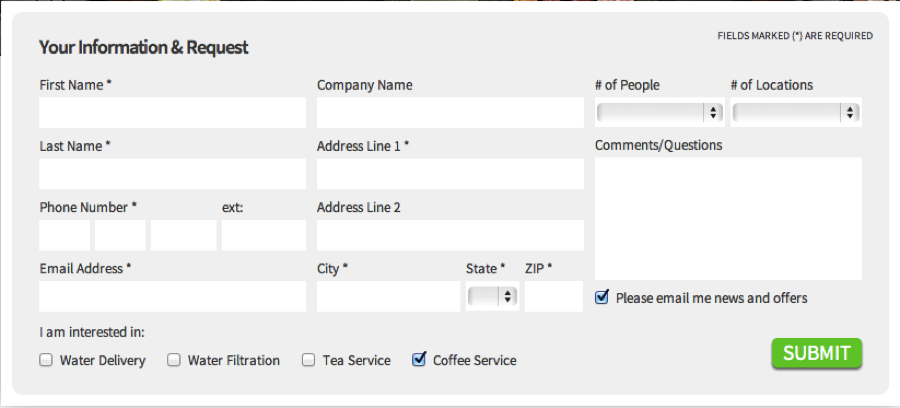
Nah, bagaimana bila pilihannya terdapat beberapa, umpamanya provinsi atau nama negara gitu, jadi kita membutuhkan optional berbentuk drop down. HTML sediakan tag untuk menghadirkan optional berbentuk dropdown dengan format seperti ini :
Sesuai sama janji saya, di artikel ini saya bakal terangkan bagaimana bikin optional dengan adanya banyak data. Pada artikel terlebih dulu mengenai bikin optional kita cuma dapat memakai sedikit data saja. Paling 3-4 data saja telah termasuk banyak nanti. Umumnya sih dua data yakni type kelamin hehehe..
Nah, bagaimana bila pilihannya terdapat beberapa, umpamanya provinsi atau nama negara gitu, jadi kita membutuhkan optional berbentuk drop down. HTML sediakan tag untuk menghadirkan optional berbentuk dropdown dengan format seperti ini :
<select name=”NAMA_FIELD”>
<option value=”VALUE-1″>LABEL-1</option>
<option value=”VALUE-2″>LABEL-2</option>
<option value=”VALUE-3″>LABEL-3</option>
<option value=”VALUE-4″>LABEL-4</option>
……
</select>
Kita memakai tag select untuk bikin dropdown option. Serta untuk menghadirkan opsi-opsinya, kita memakai tag option. NAMA_FIELD seperti sudah diterangkan dalam bikin input data, bermanfaat untuk mengidentifikasi nama data yang diantar.
VALUE-1 hingga VALUE-4 dan sebagainya kita gunakan untuk berikan isi datanya bila pemakai pilih label itu. Umpamanya pemakai pilih LABEL-4, jadi data yang diantar yaitu VALUE-4. VALUE serta LABEL dapat di buat sama atau tidak sama terserah anda.
Untuk sinyal titik-titik itu penambahan yang tunjukkan dst, jadi janganlah diketik titik-titik gitu ya hehehe…
MULTIPLE OPTION
Setelah itu bagaimana bila kita menginginkan pengunjung dapat pilih kian lebih satu option, jadi tag select ini kita berikan atribut multiple. Misalnya seperti ini :
<select name=”NAMA_FIELD” multiple=”multiple” size=”2″>
<option value=”VALUE-1″>LABEL-1</option>
<option value=”VALUE-2″>LABEL-2</option>
<option value=”VALUE-3″>LABEL-3</option>
<option value=”VALUE-4″>LABEL-4</option>
……
</select>
Pada kode di atas, saya berikan dua atribut baru yakni multiple= ” multiple ” size= ” 2 “. Multiple digunakan untuk tunjukkan kalau pilihan ini dapat diambil kian lebih satu. Untuk pilih kian lebih satu, user cukup menghimpit tombol Ctrl serta click pilihan yang dikehendaki. Untuk pemakai Machintos, click Command Button-nya.
Atribut size yaitu jumlah pilihan yang ditampilkan. Defaultnya kan hanya 1 saja. Nah, agar pemakai tahu bila ini multiple option, jadi kita tunjukkan kian lebih 1, umpamanya 2. Namun bila opsinya banyak saya anjurkan kian lebih 2 yang ditampilkan.
Cukup dipahami kan? Insya Allah artikel yang akan datang saya cobalah terangkan bagaimana memasukkan data teks dalam jumlah besar, umpamanya artikel atau komentar. Stay tune di gudanginfo. situs. id ya
Kita memakai tag select untuk bikin dropdown option. Serta untuk menghadirkan opsi-opsinya, kita memakai tag option. NAMA_FIELD seperti sudah diterangkan dalam bikin input data, bermanfaat untuk mengidentifikasi nama data yang diantar.
VALUE-1 hingga VALUE-4 dan sebagainya kita gunakan untuk berikan isi datanya bila pemakai pilih label itu. Umpamanya pemakai pilih LABEL-4, jadi data yang diantar yaitu VALUE-4. VALUE serta LABEL dapat di buat sama atau tidak sama terserah anda.
Untuk sinyal titik-titik itu penambahan yang tunjukkan dst, jadi janganlah diketik titik-titik gitu ya hehehe…
MULTIPLE OPTION